Part two of our series on trends for 2020 kicks off with a focus on small details that make a big impact. In part one, we provided trends that we are seeing through the eyes of celebrities, entrepreneurs, singers, and us. Here in part two, we are going to take a look at how other organizations are pushing forward, using trends in web design, and how we will be viewing and browsing the web in the near future.
Pushing forward
By pushing forward, changes are going to impact how both designers create and developers code. We need to continue to make sure that we offer the end-user a unique opportunity to go beyond the content of our websites and into a much more tailored experience that fits not only their lifestyle but also their personality.
Here are more of the top trends in web design for 2020 that will result in the best design for a website.
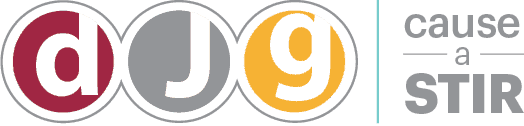
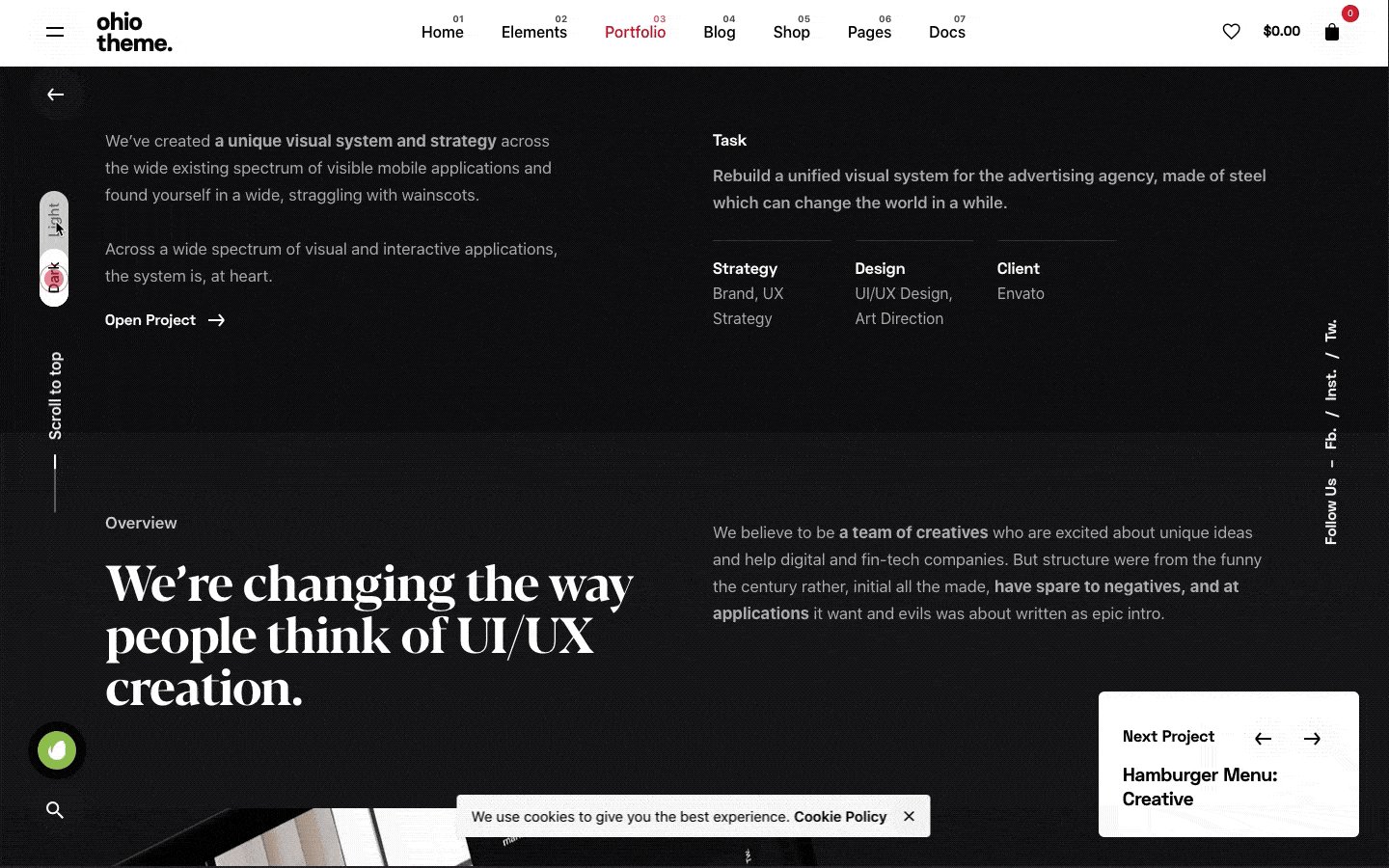
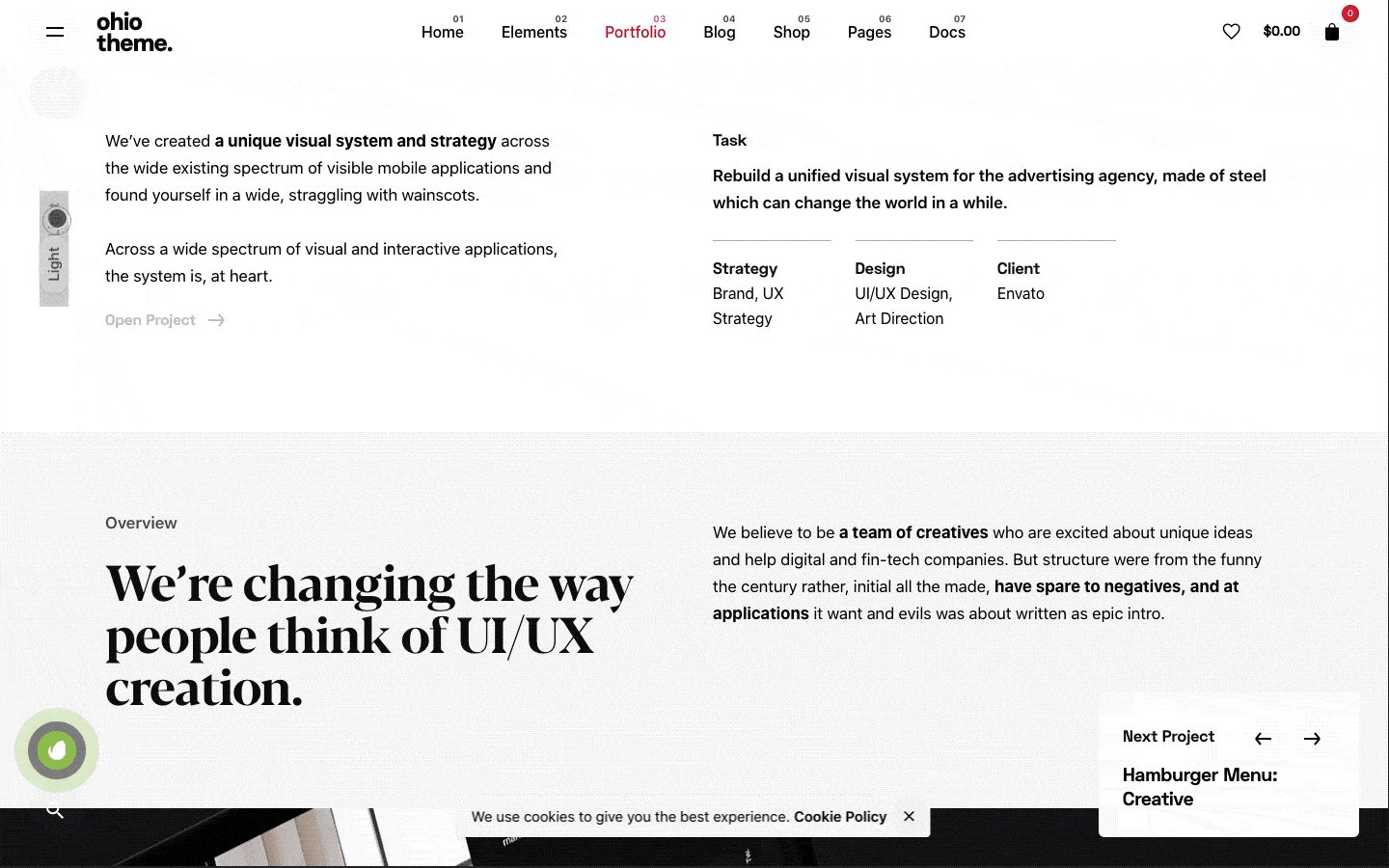
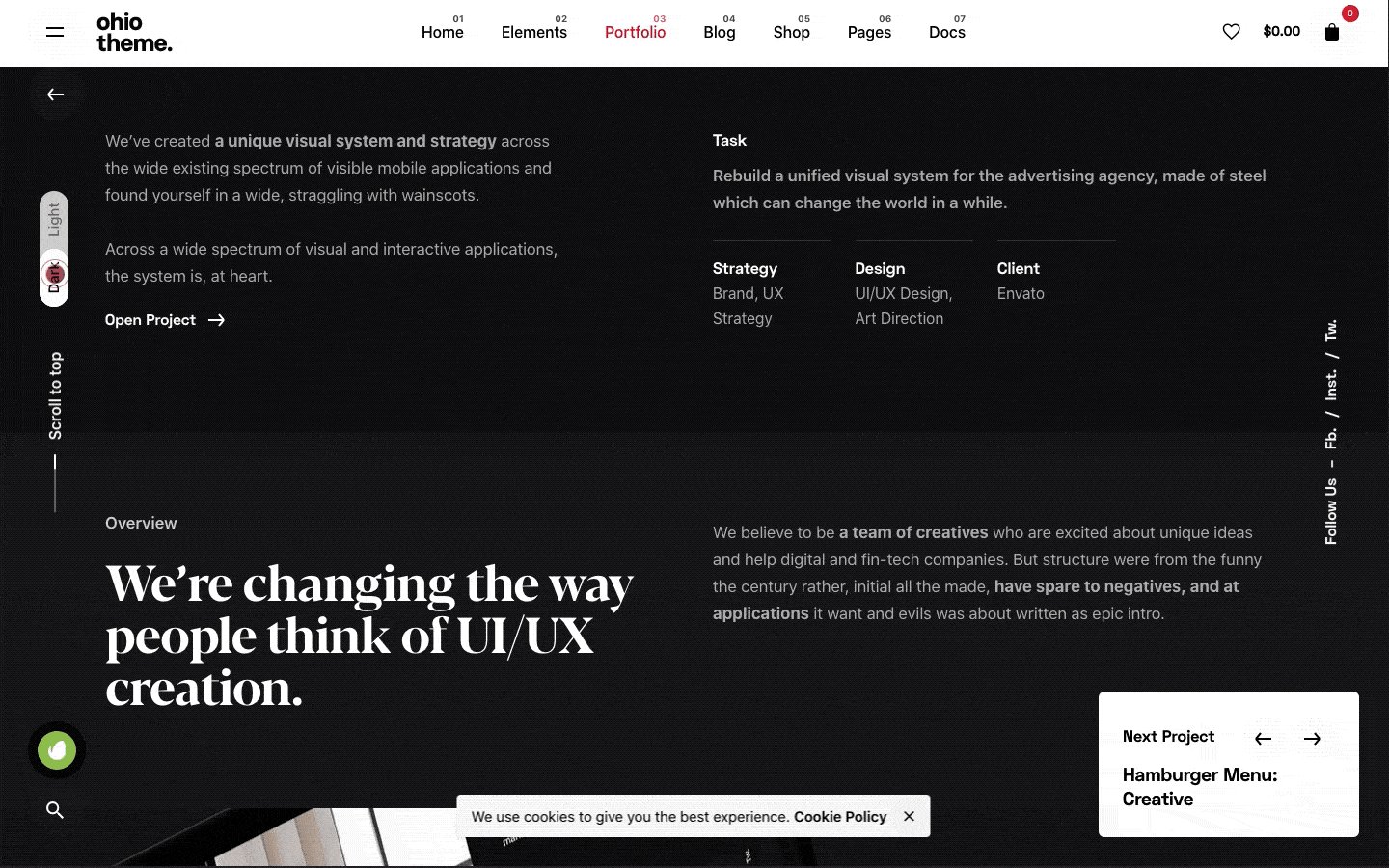
Trend #1: Turn the lights off. Dark mode is back.
What dark mode refers to is how our computer screens display interfaces using darker colors versus lighter colors. Computer monitors originally were set in dark mode due to the way the technology was designed; however, like anything else, people adhere and respond positively to a visually consistent experience. Humans themselves are programmed to see light colors during the day and dark colors at night, but as we evolved, our eyes found it easier to see dark colors during both the day and night.

When it comes to trends in web design for 2020, more and more web designers are planning their web design interfaces in both a light and dark mode to enhance overall user experience. Often through a simple toggle switch on a website, a visitor can control the mode of a website at any time to accommodate not only the time of day but also their personality.
Dark mode has been shown to increase battery longevity in laptops and mobile devices because it’s not asking the screen to output a higher white value that generates extra heat which is ideal for further engaging millennials and environmentalists with your content.
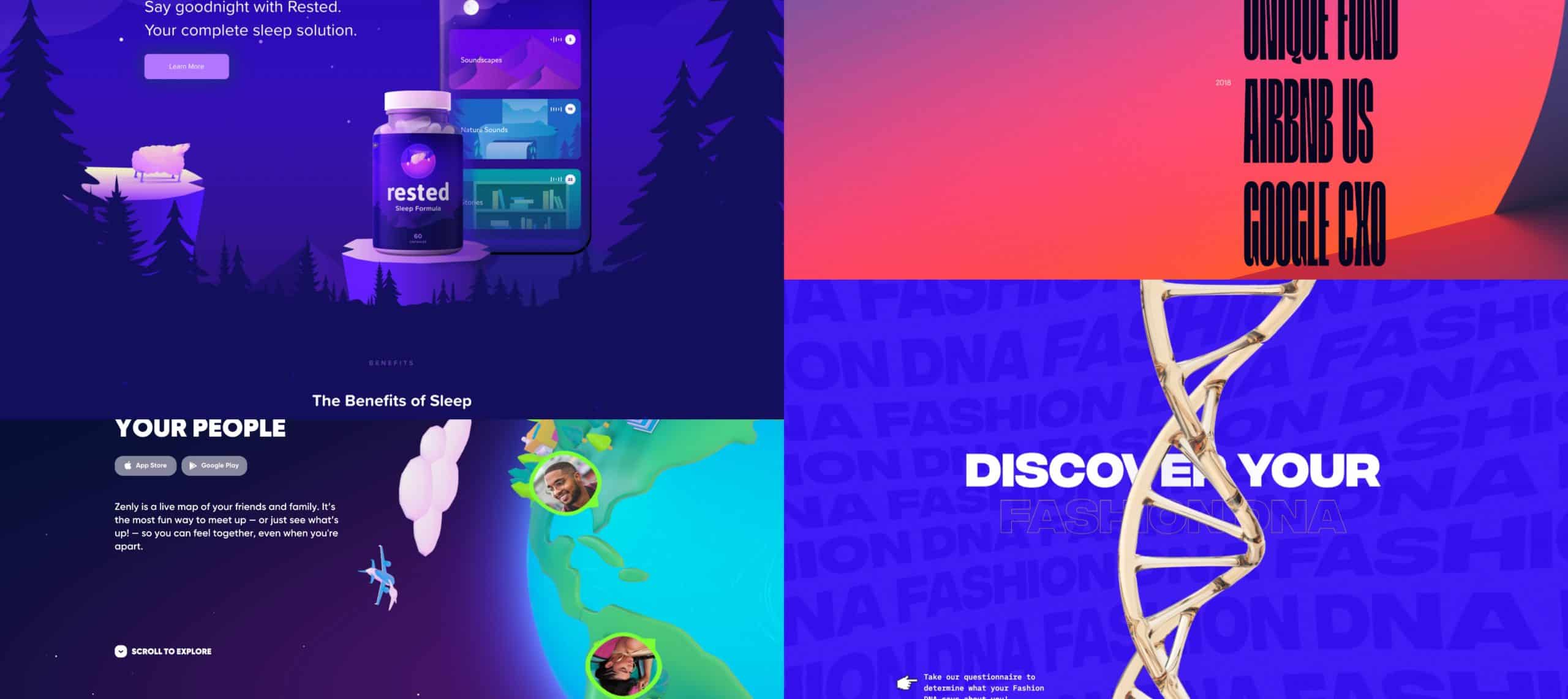
Trend #2: Luminous color schemes
The next trend for 2020 is luminous and bold color schemes that pop. Website design in 2020 is bold but trends in web design we see are highly saturated color palettes that include combinations of darker, muted colors that give a luminous feel. This isn’t to say that white space is going away, but the desire for the more dramatic palette is often getting the next step approval by our clients.

Duotone sites are making this trend stand out and we expect to see more traces of neon pops of color that speak across generations. These color treatments are not just for images, but also for typography, and in part one of this series we talked about finding a higher love for typography. When combined together these two mediums can modernize an organization with a minimal amount of effort and help it stand out from the rest.
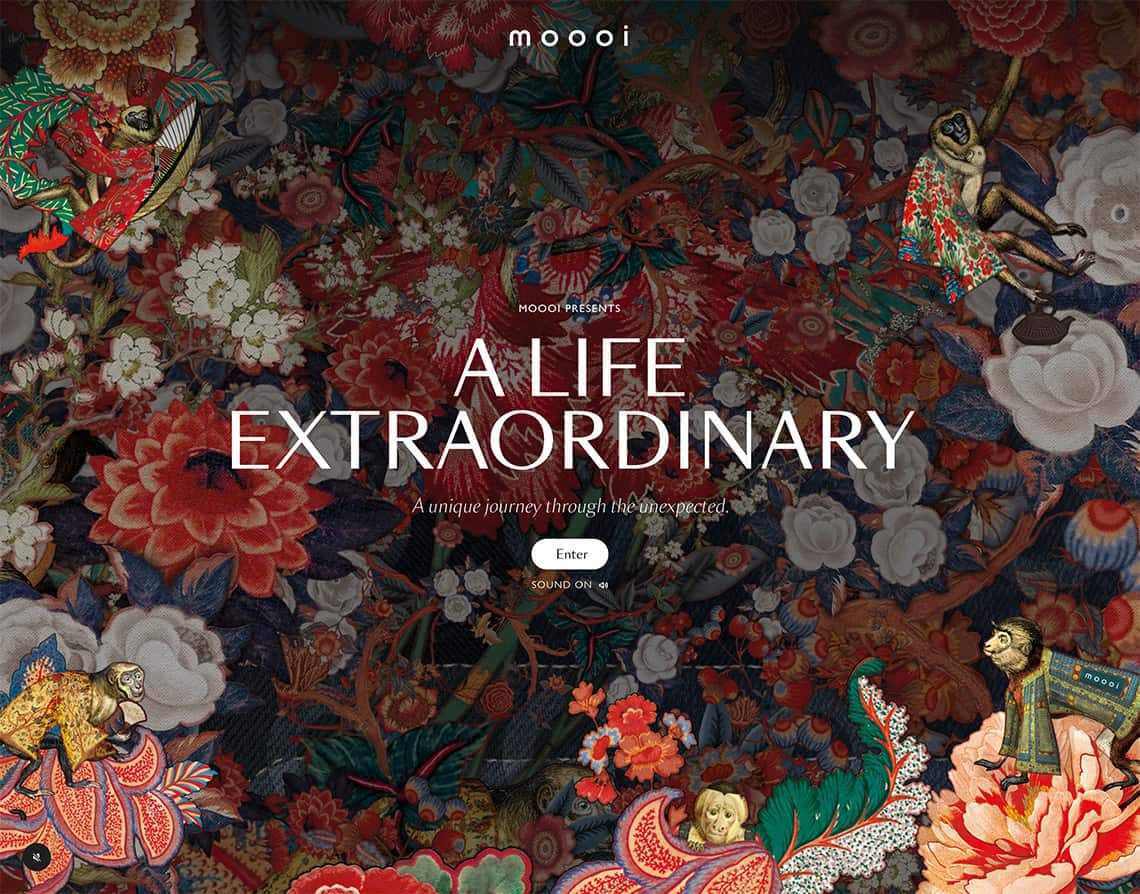
Trend #3: Mixing photography with illustration
In the publication relations space, we are seeing several museums, universities, and travel destination organizations utilizing a strong mix of photography and illustration. Whether it’s putting a pair of pants on the statue of David or Photoshopping people elsewhere, the combination can create a memorable visual.

Seen separately or in a collage, mixing photography with illustration can better communicate the complicated when you can’t find that right image or way to say something.
Trend #4: The return of audio
Recently we have been talking a lot about podcasting (on DJG’s Stir and Tell podcast) and how associations and nonprofits can utilize audio to leverage their message to a much wider audience. Our client, the Society of Women Engineers (SWE) has recently won a merit award from ASAE for this exact same thing through their Diverse podcast.

These trends in web design that we are seeing involve the return of audio. Audio has gone silent in the last couple of years when it comes to trends. Back when MySpace was still popular, it was impactful to have an audio track play in the background of your page to set a mood or tone. While that worked for that time, audio today is often underused and that’s because we see it being used the wrong way.
Today designers are creating their blog designs to give audio a higher placement on the page and a secondary space to promote other tracks. Remember, in 2020, audio goes both ways in that you can record a podcast and create a blog post from it or you can utilize a service like Play.ht to convert your blog post into a podcast.
Either way, audio is back and we believe will be the new method of search moving forward and it offers a voice to your content that many people can take with them on the go.
Takeaway
With 2020 nearly halfway done, trends in web design will continue to unfold into 2021 and beyond. Attention-grabbing visuals, 3D effects, and odd and old trends will be reinvented to create new norms that leave the remainder of 2020 full of surprises.